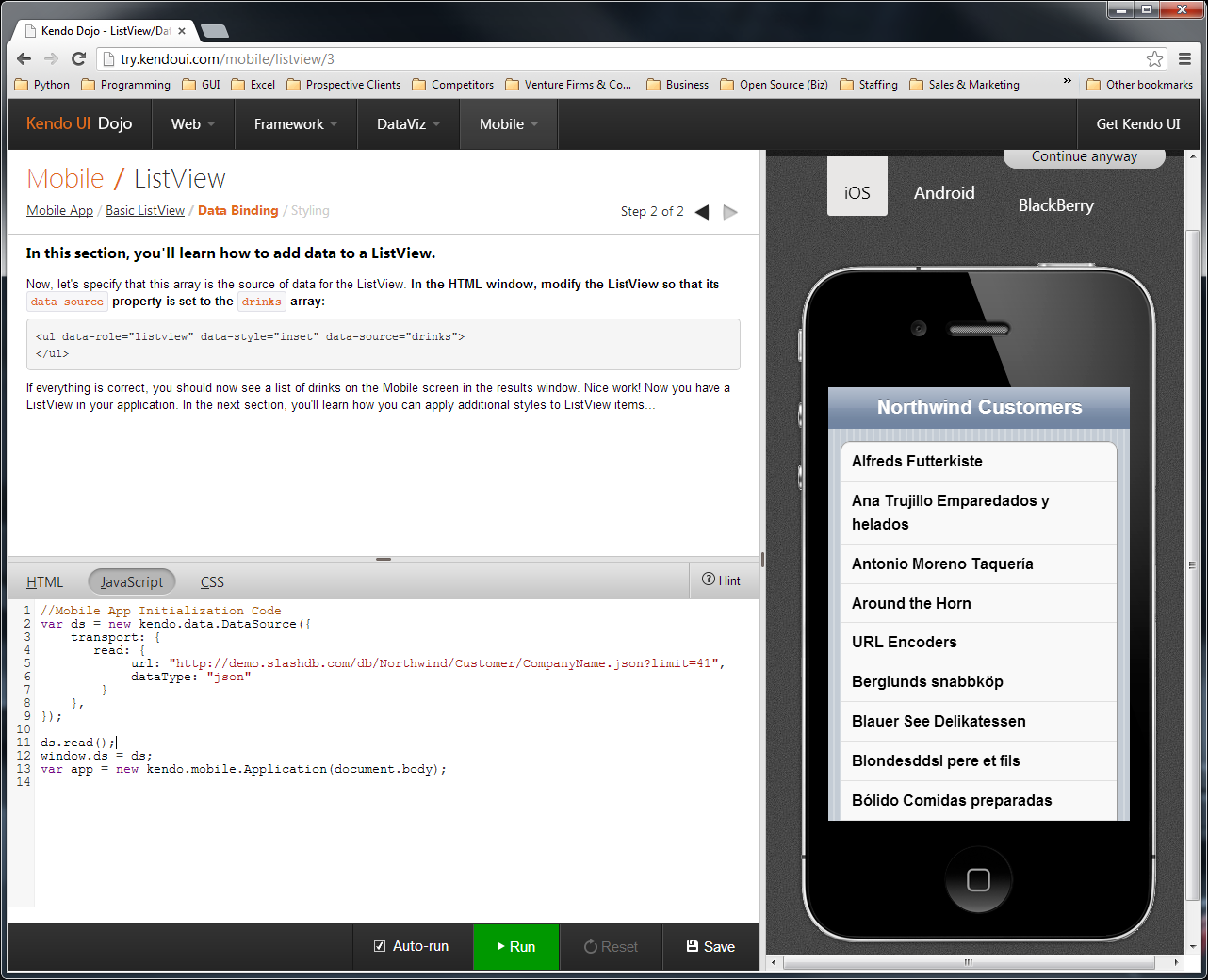
As a quick experiment this afternoon, we clicked our way through a tutorial to KendoUI and modified it slightly to show data from the SlashDB demo instance. As you can see in the picture a simulated iOS app is displaying data from a SlashDB URL.

There are two code parts that make up the app.
1. Declarative HTML5 application layout
<!--Add Mobile App HTML --></pre> <div data-role="view"> <div data-role="header"> <div data-role="navbar">Northwind Customers</div> </div> </div> <pre>
2. JavaScript initialization and data fetch code
//Mobile App Initialization Code
var ds = new kendo.data.DataSource({
transport: {
read: {
url: "http://demo.slashdb.com/db/Northwind/Customer/CompanyName.json?limit=41",
dataType: "json"
}
},
});
ds.read();
window.ds = ds;
var app = new kendo.mobile.Application(document.body);
